How to add a browser icon to your Squarespace account (in under 5 minutes)
The devil is in the detail. Here’s how in under 5 minutes you can improve the professional look of your Squarespace website simply by adding a browser/ favicon.
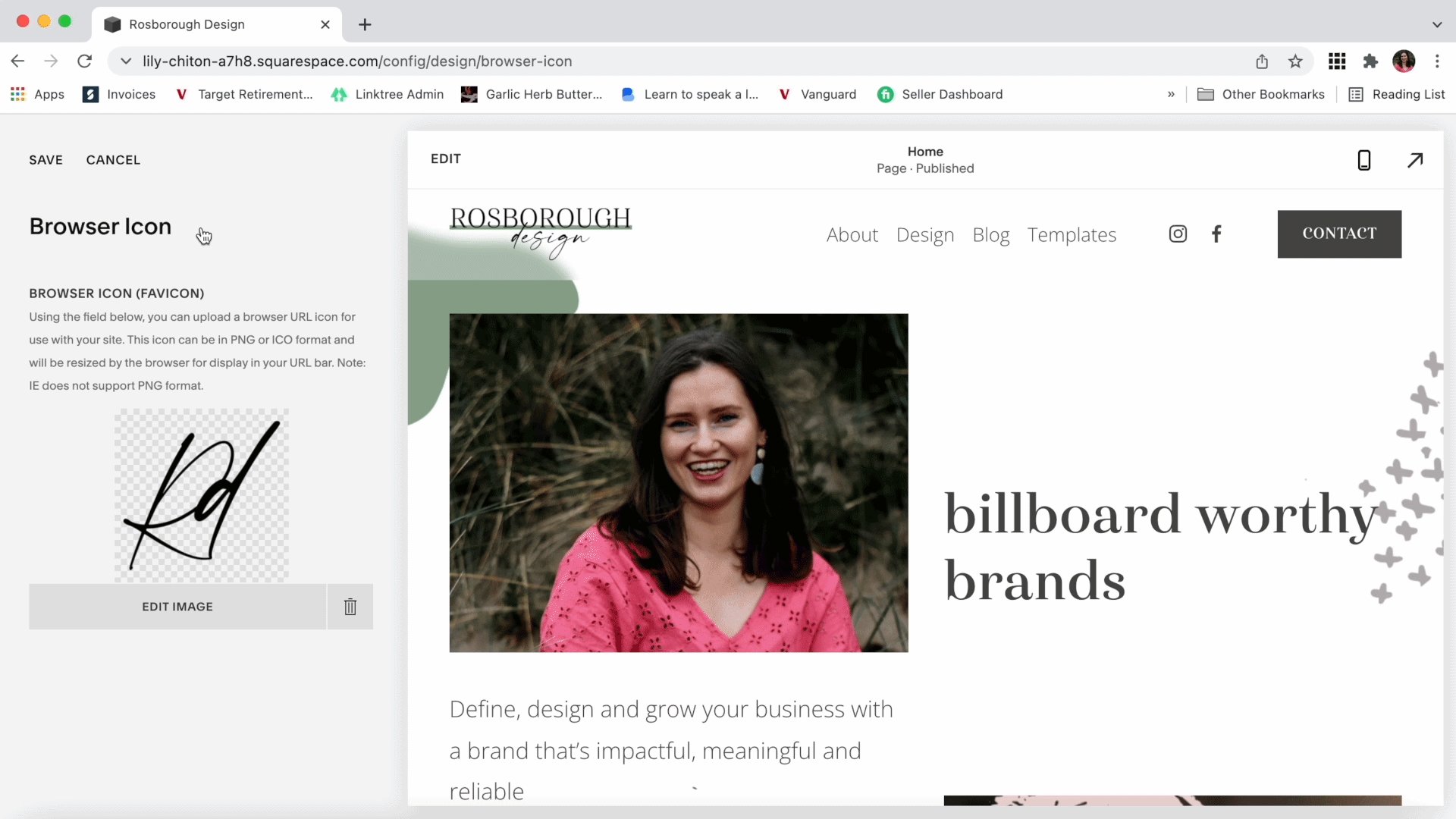
Step 1
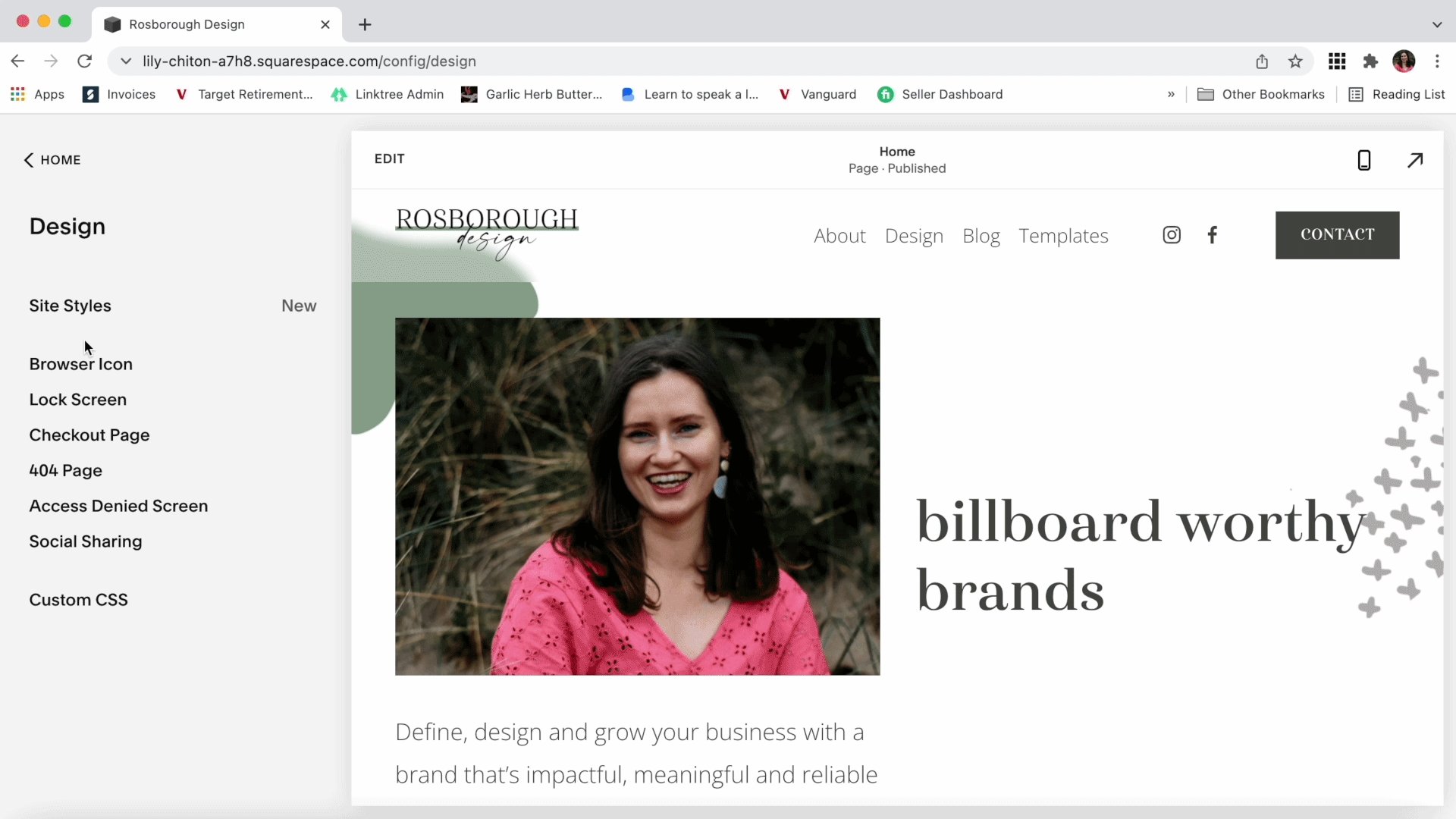
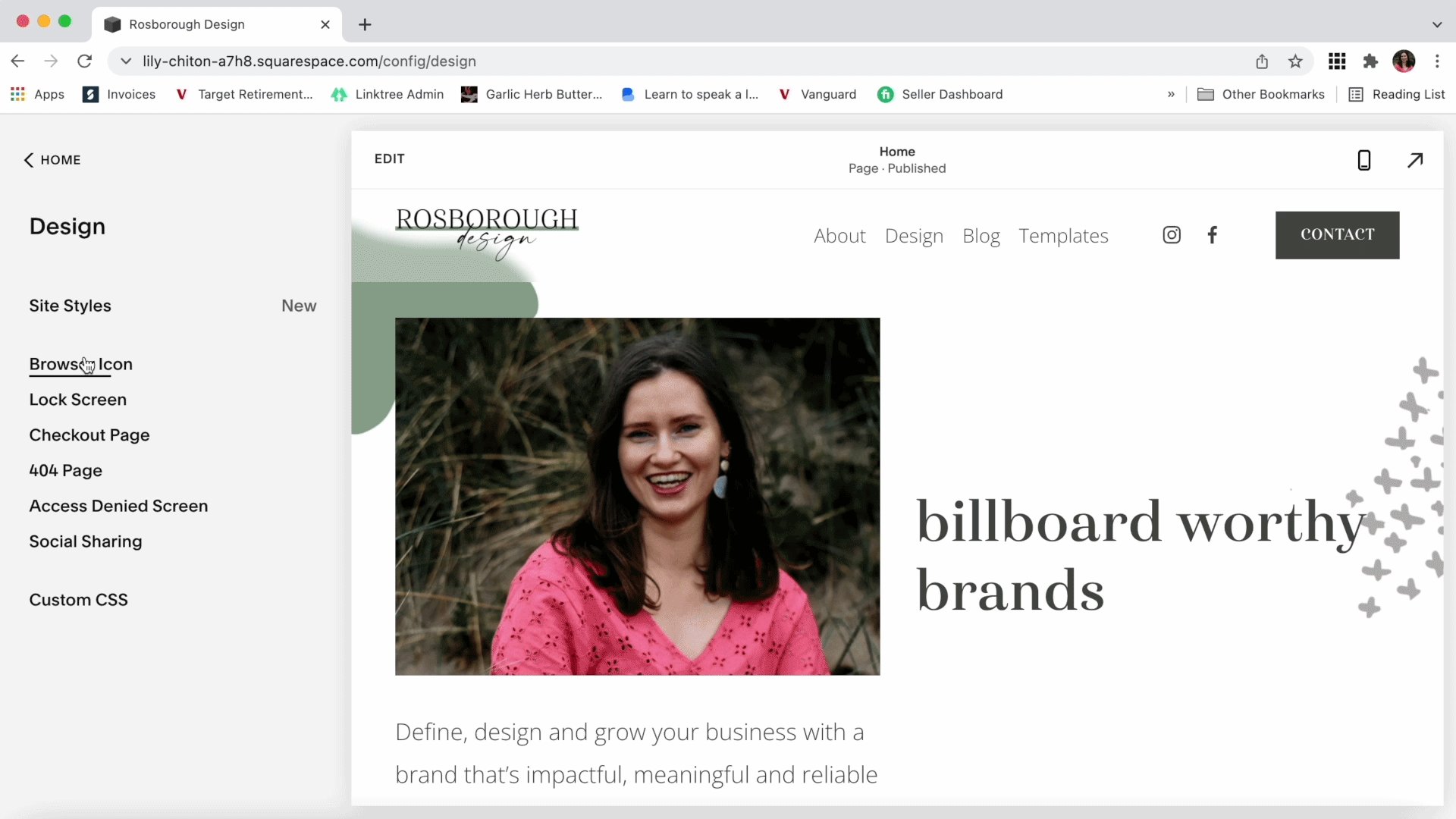
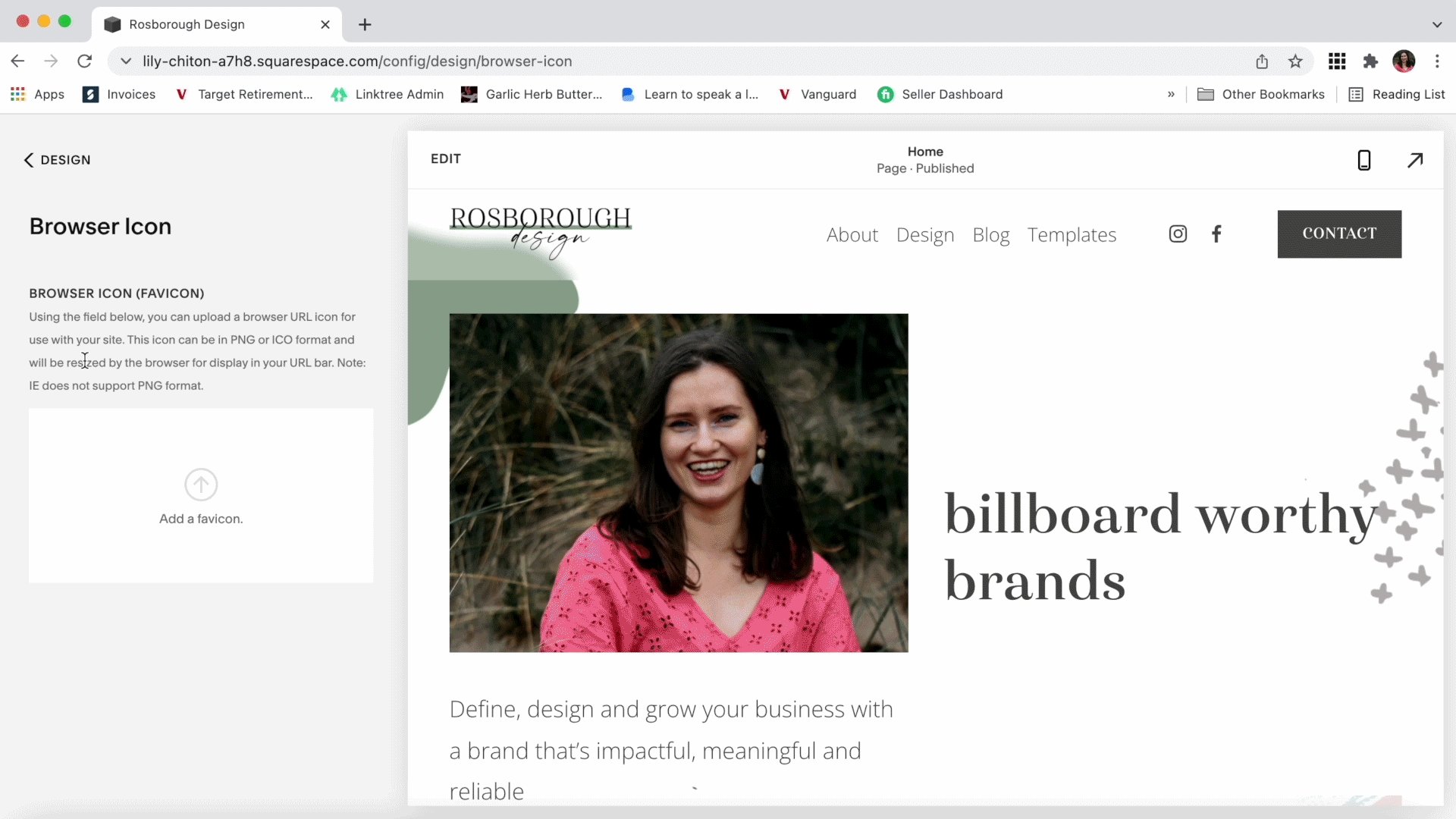
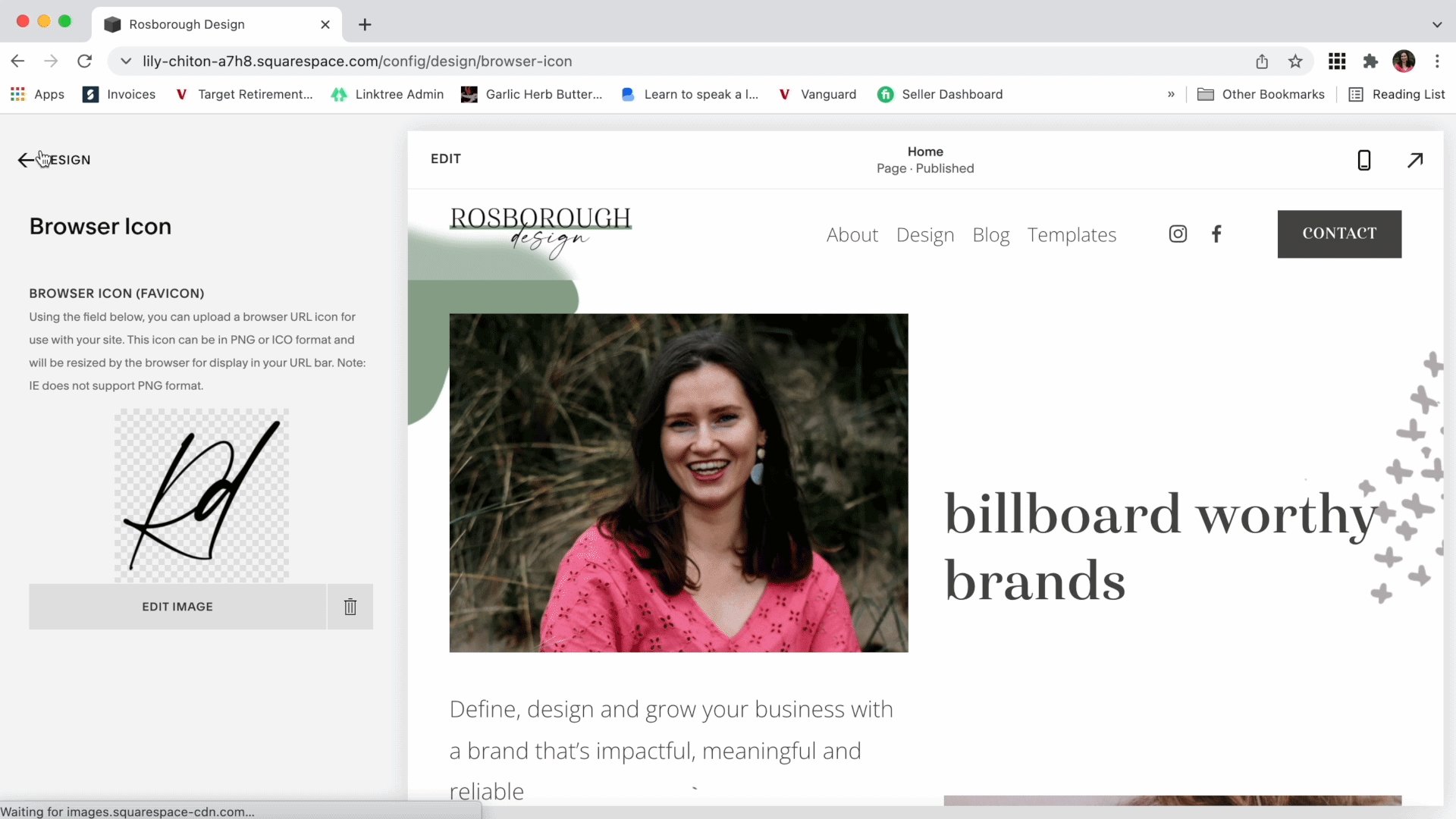
Log into your Squarespace site then navigate to the Design section via the sidebar and then click on Browser Icon.
Step 2
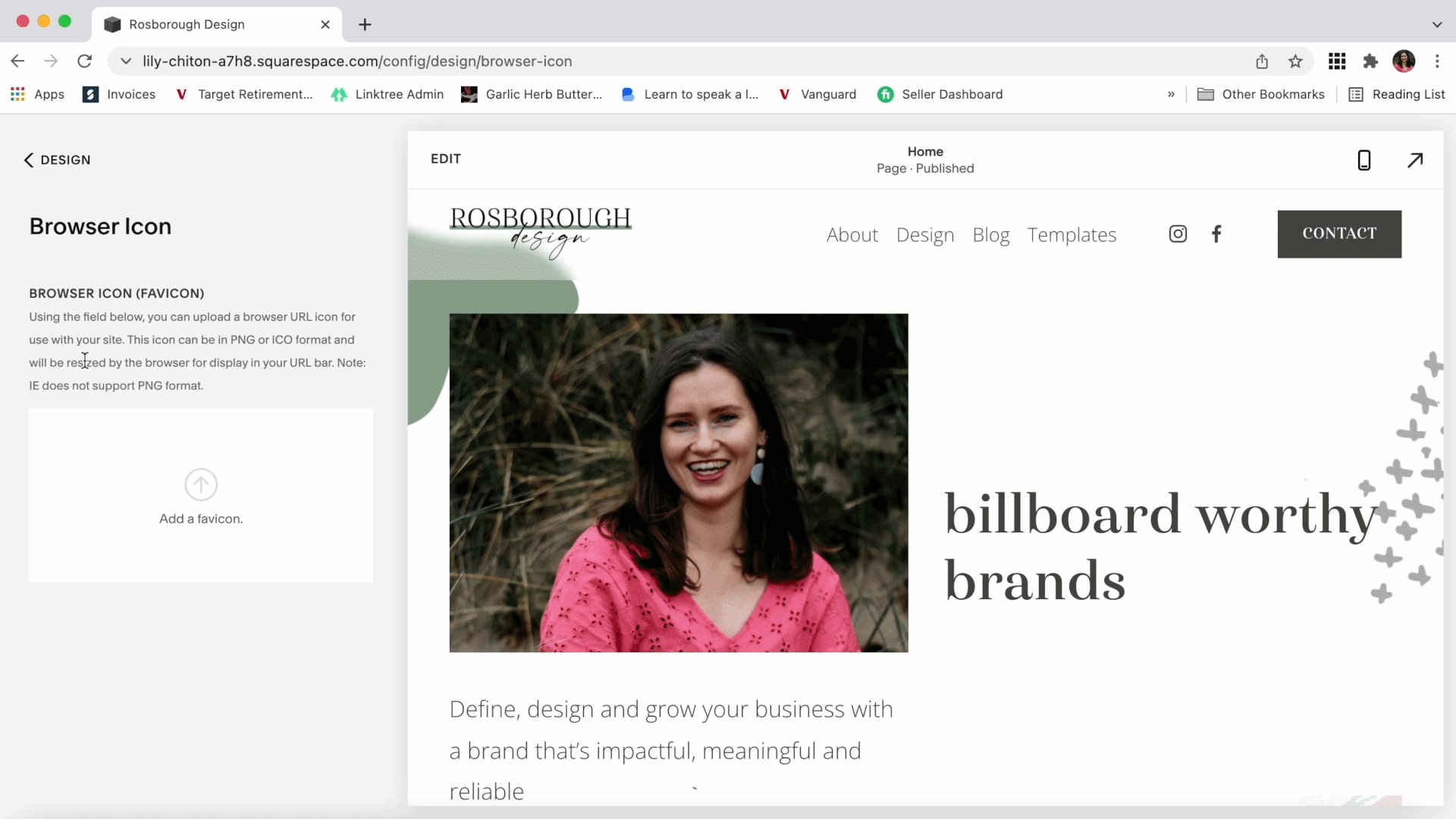
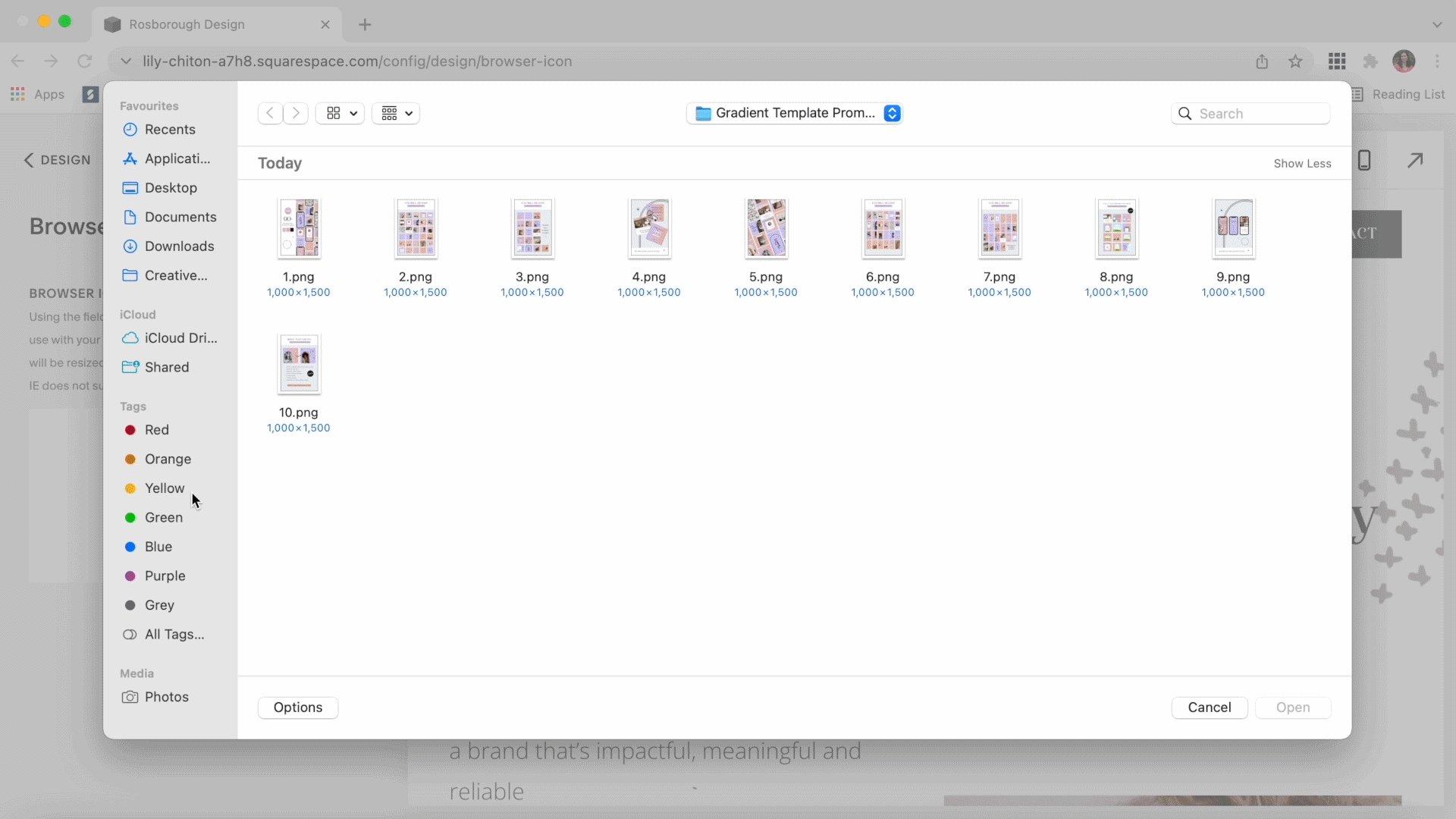
Click on ‘add a favicon’. This will automatically open your folders where you can select the image you’d like to use for your icon. Ideally, this icon will be between 100-300px, a .png and smaller than 100Kb.
The browser icon you choose should also be some variation of your logo or related imagery but remember it will be small on-screen so simpler is better.
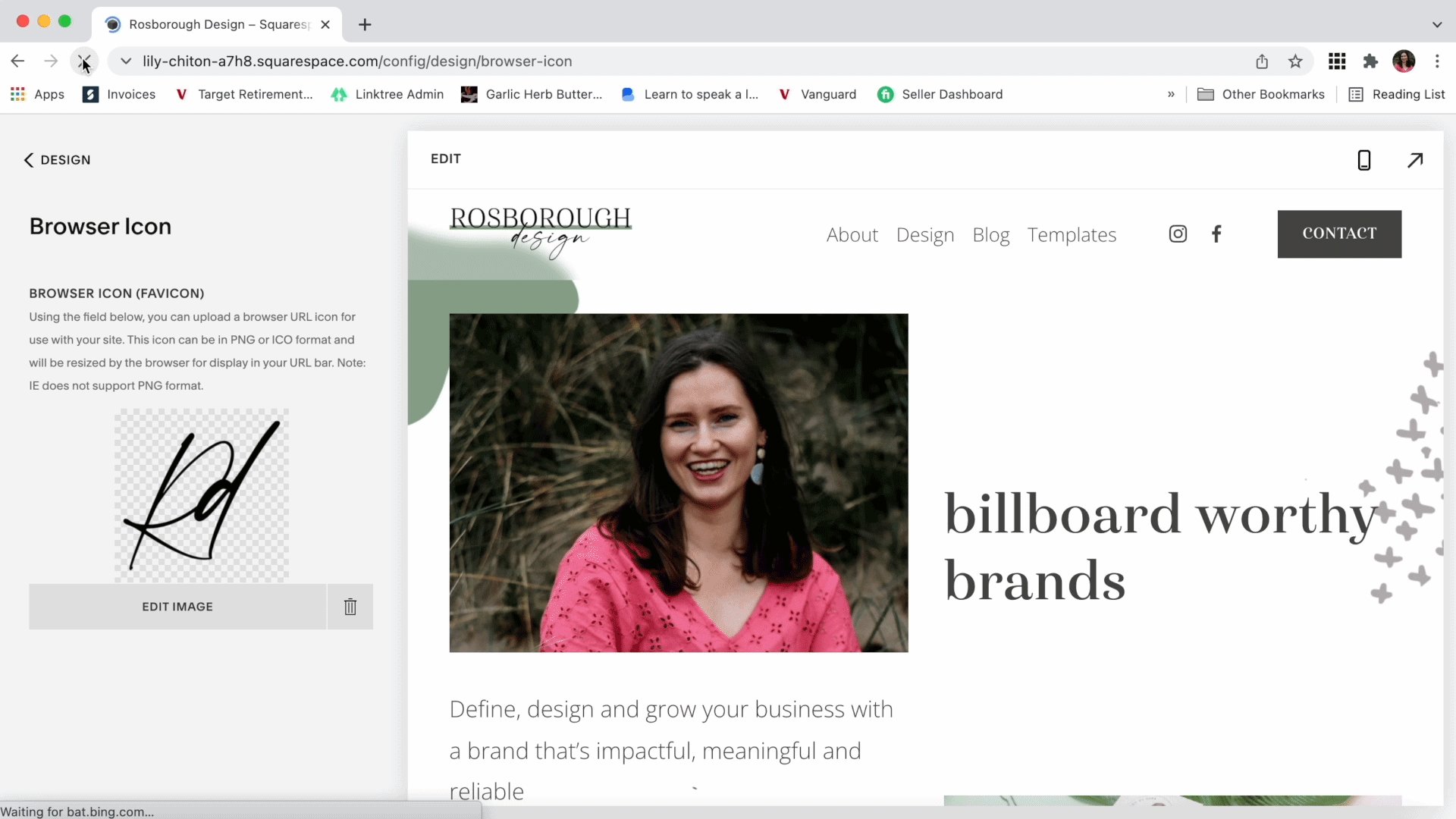
Step 3
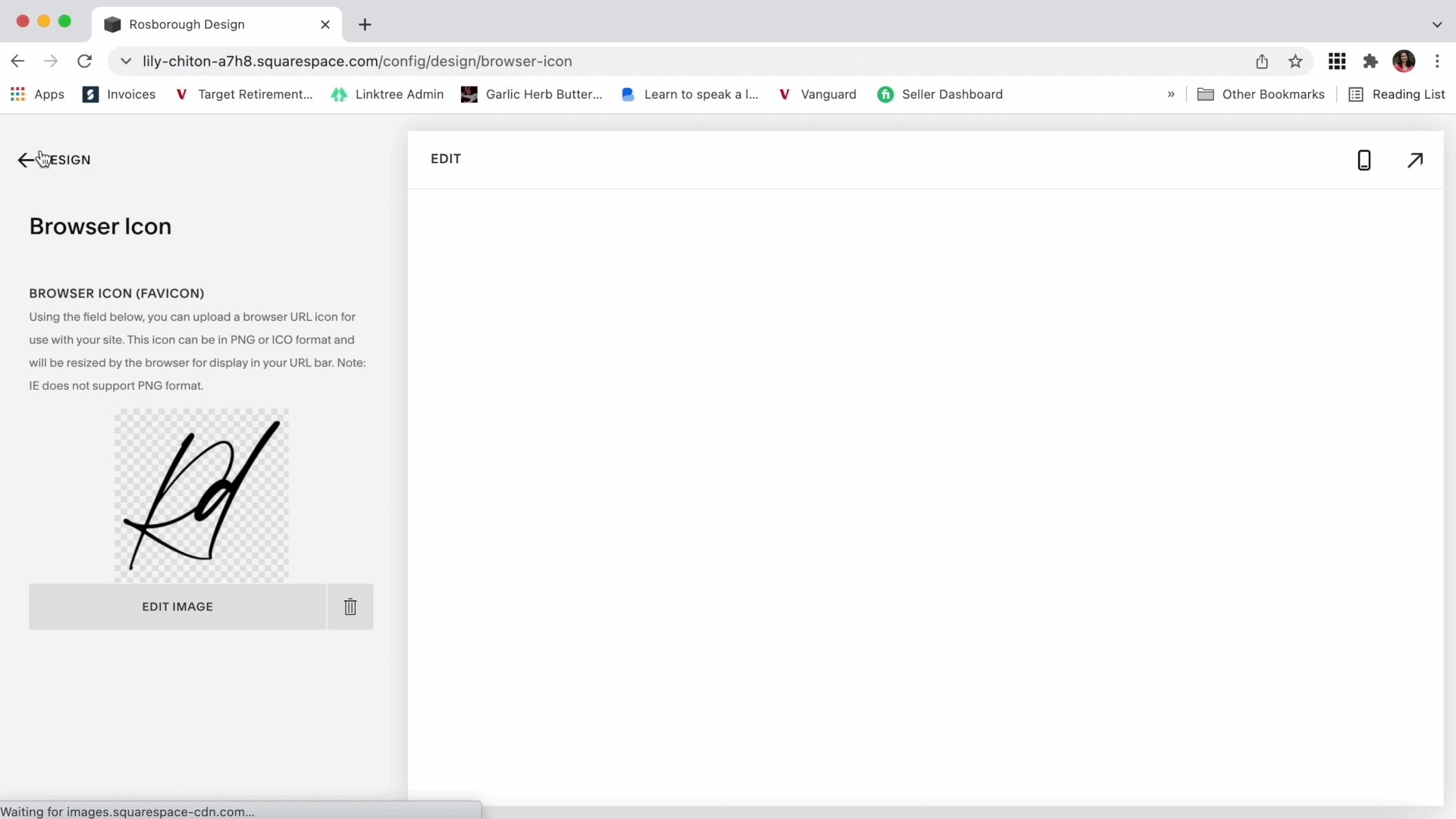
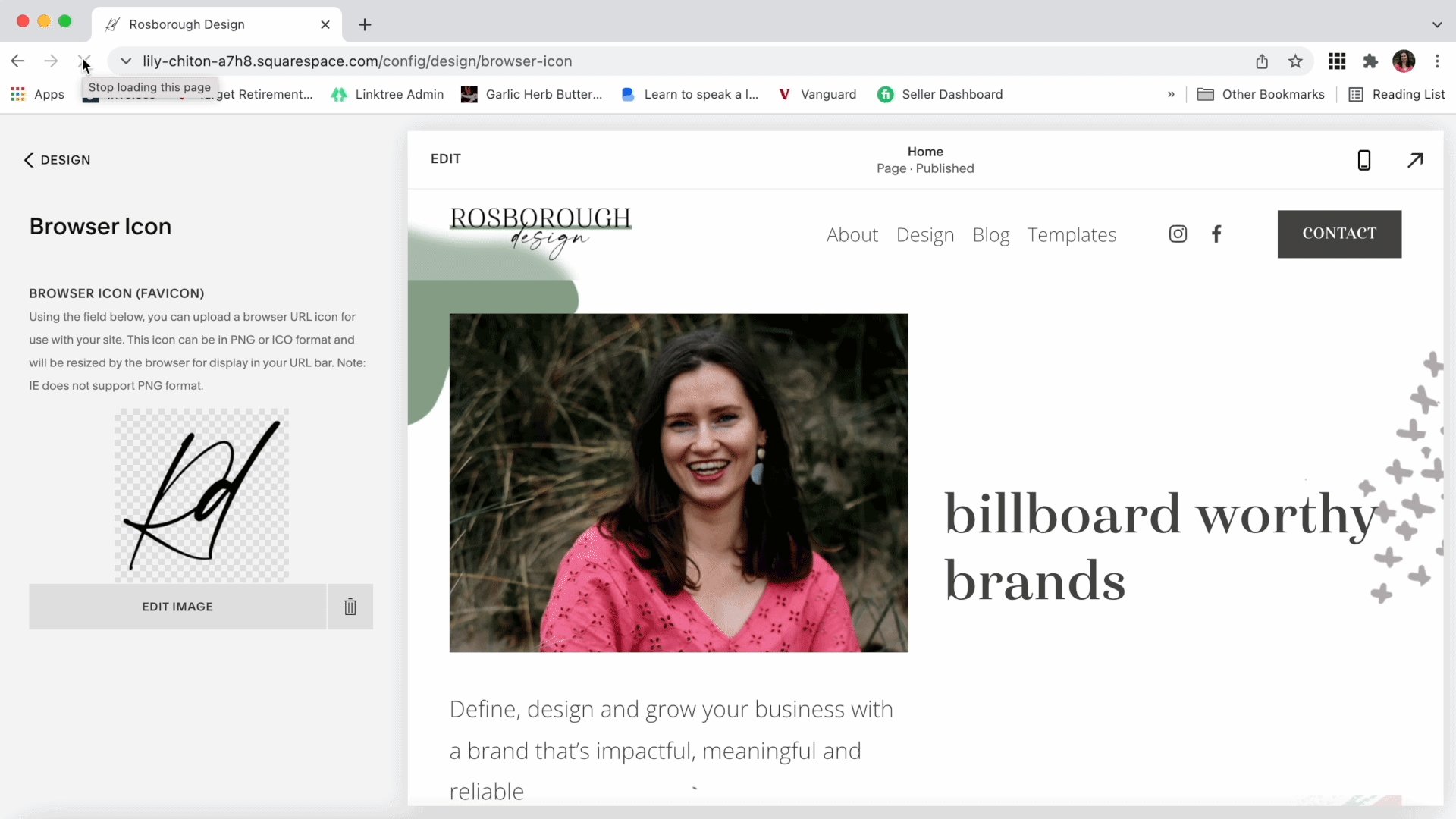
Once your chosen file has been uploaded, click save and then hit the refresh button on your site. And just like that, you’ve got a beautiful custom icon!
Now your webpage will be easily identifiable amongst any sea of open browser tabs. If you’d like to see more Squarespace tips and tricks just follow my Instagram below!